IT1-3-2 Fra skisse til nettside
Kapittel 3.2. 2023-09-28
Vi starter uten PC, men med skrivebok eller ev. ark.
Læringsmål
- Tenke før man begynner å kode
- Lage wireframes som viser layout
- Dele inn nettsiden med semantiske HTML-elementer
- Semantikk: læren språkets innhold eller meningsinnholdet til ord.
Utvikle nettsted
- Lag en Wireframe som viser innholdet
- Lag en skisse av trestruktur og filstruktur
- Skriv inn i wireframen hvilke HTML-elementer som du vil bruke i hver del av nettsiden
- Lag kode ut fra skissen
- Først HTML-kode
- Deretter CSS-kode
Wireframe
En wireframe er enkel skisse som viser plasseringen av innhold på skjermen.

Prøv selv: Wireframe
- Gå til et sosialt medie du bruker (som har profilsider)
- Tegn en wireframe av profilsiden
- Tegn en ny wireframe, der du redesigner profilsiden

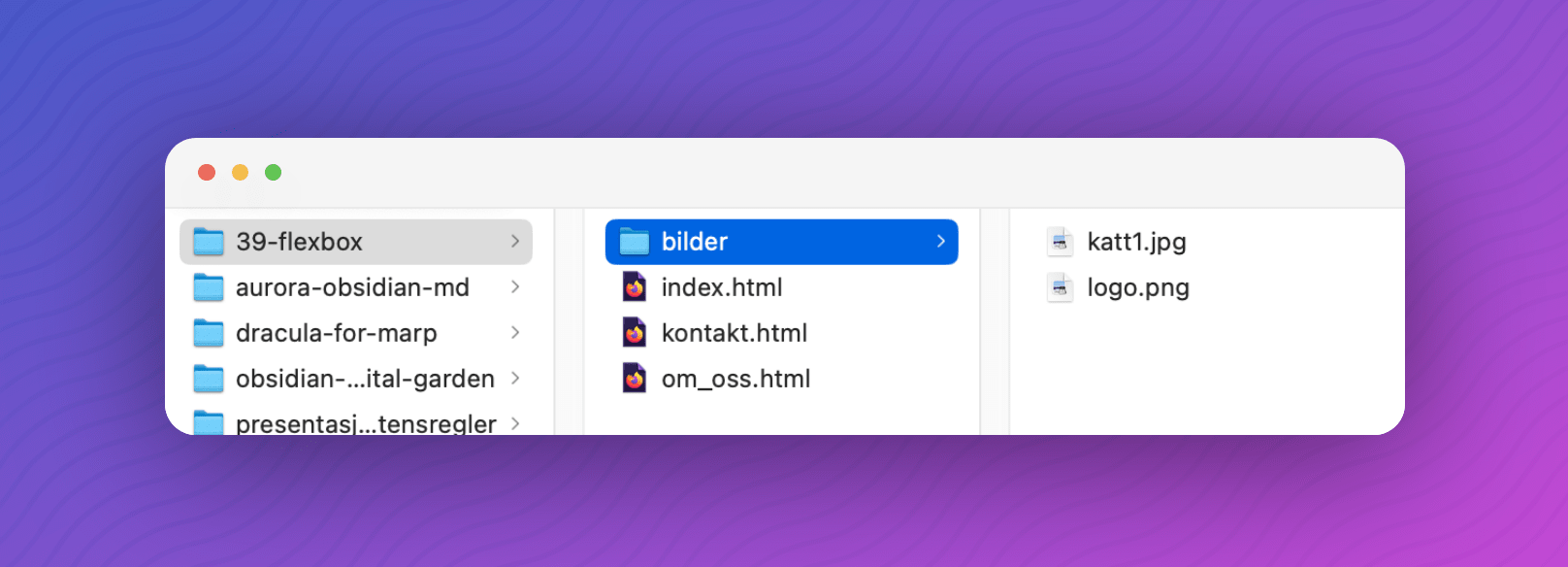
Filstruktur
- Egen mappe til hver nettside
- Bruk
index.htmlog egen mappe til bilder.
39-flexbox/
├─ bilder/
│ ├─ logo.png
│ ├─ katt1.jpg
├─ index.html
├─ om_oss.html
├─ kontakt.html
├─ (stil.css)

Utvikle nettsted
- Lag en Wireframe som viser innholdet
- Lag en skisse av trestruktur og filstruktur
- Skriv inn i wireframen hvilke HTML-elementer som du vil bruke i hver del av nettsiden
- Lag kode ut fra skissen
- Først HTML-kode
- Deretter CSS-kode
Semantiske HTML-elementer til inndeling
| Tag | Forklaring |
|---|---|
<header> |
tittelen på nettsiden, med logo, banner, overskrift og så videre |
<footer> |
bunnteksten til nettsiden, med for eksempel kontaktinformasjon, lenker til sosiale medier, hvem som har designet siden, og så videre |
<nav> |
navigasjon, nettsidens meny |
<main> |
hovedområdet på nettsiden, innebærer typisk alt innhold unntatt header, nav og footer |
<section> |
et definert område av nettsiden med innhold som henger sammen |
<article> |
en lengre, sammenhengende tekst, som er uavhengig av annet innhold |
<aside> |
apropos-innhold, for eksempel faktabokser, illustrasjonsbilder eller lignende |
<div> |
gruppering av diverse innhold |
Oppbygning av nettside med semantiske HTML-elementer
<header>
<nav>
<ul>
<li></li>
</ul>
</nav>
</header>
<main>
<article></article>
<article></article>
<aside></aside>
</main>
- Hvorfor er det lurt å bruke semantiske HTML-elementer? (Stikkord: universell utforming)
- Hvorfor bør du skrive HTML-koden før CSS-koden?
Publisere nettsider
Hvis du vil publisere nettsidene du lager på skolen så trenger du en server som kan vise fram nettsiden til besøkende. Du kan velge å kjøpe serverplass, eller bruke gratistjenester.
Jeg bruker GitHub pages (Microsoft), men dette er en tjeneste som skolen ikke har datalagringsavtale med. Hvis du velger å bruke den så er det ditt eget valg. Du trenger ikke legge ut nettsidene på internett for min del.
Her er en guide som viser hvordan du kan sette opp GitHub pages
Bruke VS code til å skrive python kode
VS code har mange flere funksjoner enn Mu.
- IntelliSense fullfører koden din for deg
- De ulike delene av koden din blir farget for å gi bedre oversikt
- En mye bedre debugger for å finne feil i koden
- Du kan skrive Pythonkode i Jupyter notebooks. Dette lar deg skrive tekst, matematikk, HTML-kode og Pythonkode i samme dokument. Det lar deg også dele opp koden i ulike blokker som kan kjøres uavhengig av hverandre.